建立一個右鍵選擇字串,可以出現選單,可以暫存選取文字、網頁網址、日期的功能
仍接續使用前面的樣板創建
不過多了背景運行的程式,所以需要使用 src\backend 底下的 index.js
chrome.runtime.onInstalled.addListener(function() {
var contextMenuItem = {
"id" : "AddNote",
"title" : "Add Note : %s",
"contexts" : ["selection"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
if(clickData.menuItemId=="AddNote"){
var selection = clickData.selectionText;
var url = clickData.pageUrl;
var message = selection;
var date = new Date();
var item = {
url : url,
message : message,
date : date.toLocaleDateString("zh-Tw")
};
chrome.storage.local.get("tempData",function(result) {
var items = result.tempData;
if(items=== undefined)
{
items = [];
}
items.push(item);
chrome.storage.local.set({"tempData" : items},function() {});
});
}
});
}
src\popup\root.vue template 部分 :
<template lang="pug">
<el-container>
<el-main>
<el-row v-for="(item,index) in items">
<el-col>
<a target="_blank" :href="item.url">{{item.message}}</a>
<span>{{item.date}}</span>
<el-button type="danger" icon="el-icon-delete" circle @click="deleteItem(index)"></el-button>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
src\popup\root.vue script 部分 :
<script>
export default {
data: () => ({
items :[]
}),
computed: { },
created () { },
mounted() {
var vm = this;
vm.loadData();
},
updated() {
var vm = this;
vm.saveData();
},
methods: {
deleteItem (index){
this.items.splice(index,1);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
if(vm.items=== undefined)
{
vm.items = [];
}
});
},
saveData : function(){
chrome.storage.local.set({"tempData" : this.items},function() {});
}
}
}
</script>
<style lang="scss">
body {
width : 520px
}
</style>
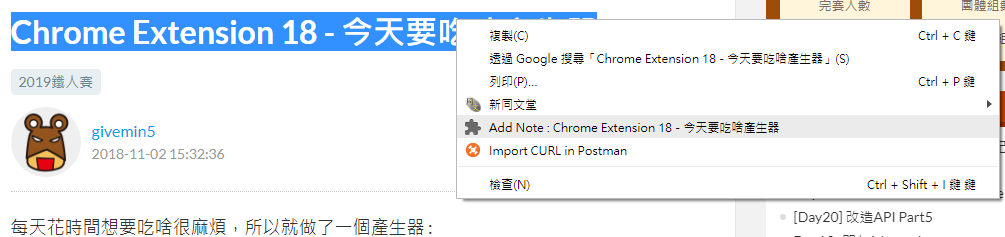
執行結果如下 :
頁面會出現選單 :
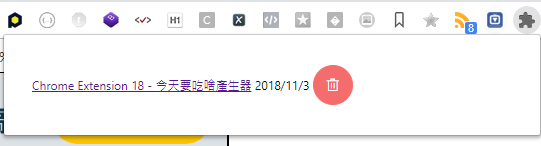
添加後,資料會儲存在該 Chrome Extensions 裡面顯示 :
感謝收看 :)
